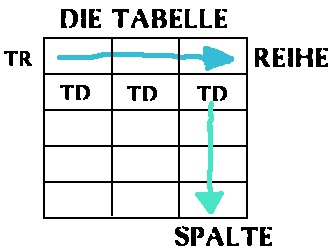
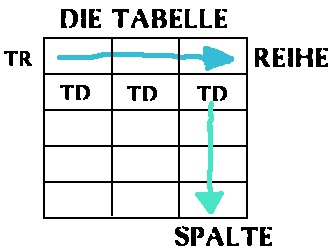
1. Grundgerüst einer Tabelle:
<table border="x" cellspacing="x" cellpadding="x">
<tr>
<td>Datenzelle</td>
<td>Datenzelle</td>
</tr>
</table>


2. Ausrichtung einer Tabelle
Waagerechte Ausrichtung:
<table align="left">
<table align="center">
<table align="right">
Der Tabelleninhalt ist linksbündig | zentriert | rechtsbündig
<td align="left">
<td align="center>
<td align="right">
Der Zelleninhalt ist linksbündig | zentriert | rechtsbündig
Senkrechte Ausrichtung:
<td valign="top">
<td valign="middle">
<td valign="bottom">
Der Zelleninhalt steht am oberen Rand | in der Mitte | am unteren Rand der Spalte

3. Farben in Tabellen
Farbiger Tabellenhintergrund
<table border="0" cellspacing="0" cellpadding="0" bgcolor="#000099">
Verschiedenfarbige Spalten
<table border="1" cellspacing="2" cellpadding="2">
<tr>
<td bgcolor="#ff6600">1. Spalte orangefarbig</td>
<td bgcolor="#009900">2. Spalte grün gefärbt</td>
<td bgcolor="#ffff00">3. Spalte gelb eingefärbt</td>
</tr>
</table>

4. Zellen miteinander verbinden - Colspan und Rowspan
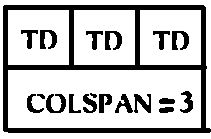
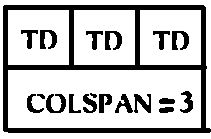
COLSPAN: Zellen waagerecht verbinden

<table border="1" cellspacing="2" cellpadding="2">
<tr>
<td>1. Spalte</td>
<td>2. Spalte</td>
<td>3. Spalte</td>
</tr>
<tr>
<td>1.-3. Spalte verbunden</td>
</tr>
</table>
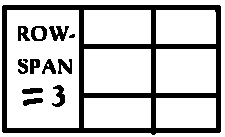
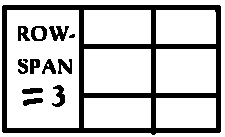
ROWSPAN: Zellen senkrecht verbinden

<table border="1" cellspacing="2" cellpadding="2">
<tr>
<td rowspan="3">1. Spalte, die über drei Reihen geht</td>
<td>2. Spalte 1. Reihe</td>
<td>3. Spalte 1. Reihe </td>
</tr>
<tr>
<td>2. Spalte 2. Reihe </td>
<td>3. Spalte 2. Reihe </td>
</tr>
<tr>
<td>2. Spalte 3. Reihe </td>
<td>3. Spalte 3. Reihe </td>
</tr>
</table>

5. Höhe und Breite von Tabellen
Breite
<table border="0" cellspacing="0" cellpadding="0" width="500">
<tr>
<td width="100">Datenzelle</td>
<td width="400">Datenzelle</td>
</tr>
</table>
Prozentuale Angabe
<table width="100%">
<table width="50%">
<table width="25%">
<p align="center">
<table border="0" cellspacing="0" cellpadding="0" width="500">
<tr>
<td width="50"> </td>
<td width="400">Datenzelle</td>
<td width="50"> </td>
</tr>
</table>
</p>
Höhe
<table border="0" cellspacing="0" cellpadding="0" height="200">
<tr>
<td height="20"> </td>
<td height="160">Datenzelle</td>
<td height="20"> </td>
</tr>
</table>

|