BILDER
- Auflösung: 72 dpi
- Format: .gif (gut für Grafiken und Zeichnungen) oder .jpg (gut für Fotos)
- Dateigröße bis max.20K
1. Einbinden von Bildern in HTML
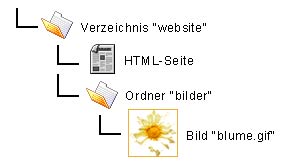
<img src="bildordner/bild.format" alt="bildtitel" border="0" width="x" height="x">


2.Grafik beschriften
<img src="pfad/bildname.format" align="top|middle|bottom">Text
Ausrichtung des nachfolgenden Textes oben, mittig oder unten.
3. Text um Grafik fließen lassen
<img src="pfad/bildname.format" align="left">Text
Text<img src="pfad/bildname.format" align="right">
Ausrichtung der Grafik (align=) linksbündig (left) mit rechts darum fließendem Text, oder rechtsbündig (right) mit links darum fließendem Text.
4. Grafik als Verweis
<a href="pfad/seite.htm"><img src="pfad/bildname.format" border="0"></a>
Ohne border="0" wird ein Rahmen um die Grafik gezeichnet
5. Hintergrund-Bilder
<body background="hintergrundbild.format">

|