HYPERLINKS: VERWEISE

- externer Verweis

- interner Verweis

- Email-Verweis
Basis-Befehl für Links zu anderen Dateien/Webseiten:
<a href="ziel">Beschreibung des Links</A>.
z.B. <A HREF="mangos.html">Hier gibt es Infos über Mangos</A>
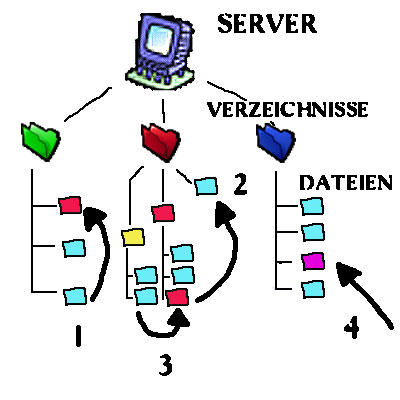
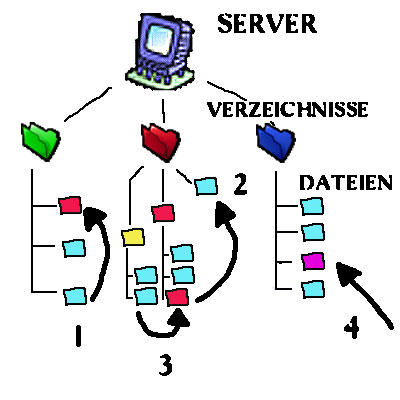
Wichtig!!! VON WO WOHIN?


1. Beide Seiten liegen im gleichen Verzeichnis:
Datei Hellblau => Datei Rot
<a href="rot.html">Link von Hellblau zu Rot</A>
2. Das Ziel liegt ein Verzeichnis höher ../
Datei Rot (in Verzeichnis Rot in Oberverzeichnis Rot) => Datei Hellblau
<a href="../hellblau.html">Link zu Hellblau</A>
3. Das Ziel liegt in einem anderen Verzeichnis
Datei Hellblau (in Verzeichnis Gelb) => Datei Rot (in Verzeichnis Rot)
<a href="../verzeichnisrot/rot.html">Link zu Rot</A>
4. Das Ziel liegt auf einem anderen Server
Außen => Datei Lila (in Verzeichnis Blau)
<a href="http://www.zielserver.de/verzeichnisblau/lila.html>Link zu Lila</A>

Links innerhalb eines Dokumentes: Anker
- Verweisziel (Anker) definieren
- Verweis zu definiertem Verweisziel setzen
Anker definieren
<a name="weiter_unten">Hier sind die Infos</a>
Verweis zu Anker setzen
<a href="#weiter_unten">Infos gibt es weiter unten</a>


Email-Verweise
<a href="mailto:autor@server.de">Mail an den Autor, autor@server.de</a>

|